JP035 Membuat Kalkulator Dengan Apps Script
Tekan Tombol Ctrl dan + pada Keyboard secara Bersama-sama
Membuat Kalkulator Dengan Apps Script
1. Buka akun Google Drive
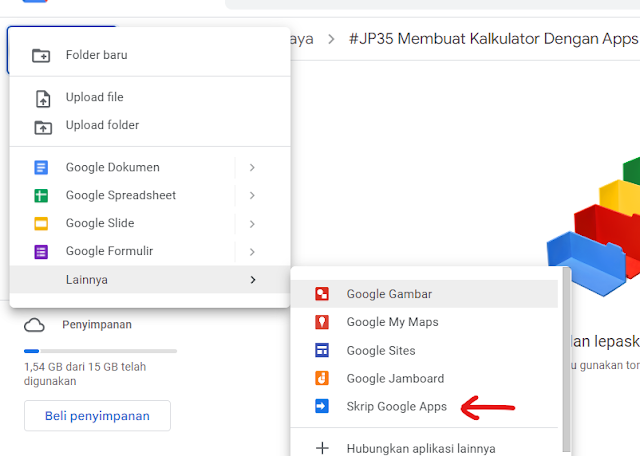
2. Klik tombol menu +Baru
3. Pilih menu Script Google Apps.
4. Akan muncul tab baru yaitu lembar kerja Apps Script.
Pada lembar kerja Apps Script terdapat 1 file default yaitu Code.gs
//Source : www.javabitpro.com //Youtube : Javabitpro function doGet() { return HtmlService.createTemplateFromFile("index").evaluate() .setTitle("WebApp Form Title") .addMetaTag('viewport', 'width=device-width, initial-scale=1') .setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL); }
6. Buatlah file baru dengan cara klik tanda (+) lalu pilih HTML
7. Silahkan beri nama index sesuai script pada Code.gs
8. Copy dan pastekan script di bawah ini ke index.html
<!doctype html>
<html>
<head>
<title>Kalkulator PanduanCode</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" media="screen" href="https://fontlibrary.org/face/segment7" type="text/css"/>
<link href="https://fonts.googleapis.com/css?family=Rubik" rel="stylesheet">
<script>
function insert(num) {
var a = document.form.textview;
a.value += num;
}
function equal() {
var a = document.form.textview;
var exp = a.value;
if (exp) {
a.value = eval(exp);
}
}
function clean() {
document.form.textview.value = '';
}
function back() {
var exp = document.form.textview.value;
document.form.textview.value = exp.substring(0, exp.length-1);
}
</script>
<style type="text/css">
body {
margin: 0;
padding: 0;
width: 100%;
height: 100vh;
}
.main {
width: 400px;
height: 600px;
position: relative;
top: -8.5%;
left: -6%;
margin: auto;
background: #5c5859;
padding: 0;
border-radius: 20px;
box-shadow: 0 5px 50px 0 rgba(0, 0, 0, .5);
box-shadow: inset 0 -5px 10px 5px rgba(0, 0, 0, .5);
transform: scale(.8);
}
.textview {
width: 90%;
height: 90px;
position: absolute;
right: 0;
left: 0;
margin: 24px auto 15px auto;
font-size: 50px;
text-align: right;
font-family: 'Segment7Standard';
font-family: 'Rubik', sans-serif;
background: #cddecc;
color: #6d756b;
border: none;
padding: 0 5px 0 0;
border-radius: 15px;
overflow-x: scroll;
box-shadow: inset 0 -5px 10px 2px #6b756a,
0 5px 10px 0px #3f423f;
/* padding: 5px;*/
}
table {
position: absolute;
/*top: 0;
right: 0;*/
bottom: 0;
/* left: 0;*/
/* display: flex;
justify-content: center;
align-items: center;*/
margin: 0 5px 18px 23px;
}
#clean {
background: #ff1900;
color: #fff;
box-shadow: inset 0 5px 10px 0 #ff1900,
inset 0 -5px 10px 3px #2d1f1fba,
0 5px 10px 0px #1e211e;
}
#clean:active {
box-shadow: inset 0 -5px 10px 0 #ff1900,
inset 0 5px 10px 3px #2d1f1fba,
0 0px 10px 0px #3f423f00;
}
#img {
width: 80%;
height: 80%;
}
#plus,
#first {
height: 164px;
}
#equal,
#second {
width: 164px;
}
#second {
background: #31e008;
color:#fff;
box-shadow: inset 0 5px 10px 0 #31e008, inset 0 -5px 10px 3px #2a5a22bf, 0 5px 10px 0px #1e211e;
}
#second:active {
box-shadow: inset 0 -5px 10px 0 #31e008,
inset 0 5px 10px 3px #2a5a22bf,
0 0px 10px 0px #3f423f00;
}
.button {
width: 76px;
height: 76px;
font-size: 50px;
font-weight: 900;
position: relative;
left: 0;
right: 0;
margin: 4px;
border: none;
border-radius: 18px;
font-family: 'Rubik', sans-serif;
background: #f0eeef;
color: #3b3b3c;
box-shadow: inset 0 5px 10px 0 #fff,
inset 0 -5px 10px 3px #847a7aba,
0 5px 10px 0px #1e211e;
display: flex;
justify-content: center;
align-items: center;
}
.main table tr td .button:active {
box-shadow: inset 0 -5px 10px 0 #fff,
inset 0 5px 10px 3px #847a7aba,
0 0px 10px 0px #3f423f00;
}
.inner {
height: 100%;
width: 100%;
position: relative;
top: 0;
bottom: 0;
margin: auto 0 auto 0;
/* background: green;*/
padding: 0;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.main table tr td .button .inner:active {
transform: translateY(5px) scale(.98);
}
</style>
</head>
<body>
<div class="main">
<form name="form">
<input class="textview" name="textview" placeholder="0" style="overflow: scroll;" disabled>
</form>
<table>
<tr>
<td>
<div class="button" id="clean" onclick="clean()"><div class="inner">C</div>
</div>
</td>
<td>
<div class="button" onclick="back()"><div class="inner"><img alt="←" id="img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkTHh6_7PIoRxPmCX9nDVBwHItGNxDjgSx6B3NFebJ9hEbhzBXwU2zbzUQgVWyq_nCgvdr-IpsXprIFszf1VQ8ssb9cRKBmNwYgOhRoZ15ffRYiPLCq0QhUlIhrMPzUJlfCSS3-s13bX1HFRCYfa0F4dOMbhNT0KG8N-yVL45BqkzPCcvKmco26iRh/s1600/Clear.png"></div>
</div>
</td>
<td>
<div class="button" onclick="insert('/')"><div class="inner">÷</div>
</div>
</td>
<td>
<div class="button" onclick="insert('*')"><div class="inner">×</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="button" onclick="insert(7)"><div class="inner">7</div>
</div>
</td>
<td>
<div class="button" onclick="insert(8)"><div class="inner">8</div>
</div>
</td>
<td>
<div class="button" onclick="insert(9)"><div class="inner">9</div>
</div>
</td>
<td>
<div class="button" onclick="insert('-')"><div class="inner">-</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="button" onclick="insert(4)"><div class="inner">4</div>
</div>
</td>
<td>
<div class="button" onclick="insert(5)"><div class="inner">5</div>
</div>
</td>
<td>
<div class="button" onclick="insert(6)"><div class="inner">6</div>
</div>
</td>
<td rowspan="2" id="plus">
<div id="first" class="button" onclick="insert('+')"><div class="inner">+</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="button" onclick="insert(1)"><div class="inner">1</div>
</div>
</td>
<td>
<div class="button" onclick="insert(2)"><div class="inner">2</div>
</div>
</td>
<td>
<div class="button" onclick="insert(3)"><div class="inner">3</div>
</div>
</td>
</tr>
<tr>
<td>
<div id="zero" class="button" onclick="insert(0) //zero()"><div class="inner">0</div>
</div>
</td>
<td>
<div class="button" onclick="insert('.')"><div class="inner">.</div>
</div>
</td>
<td colspan="2" id="equal">
<div id="second" class="button" onclick="equal()"><div class="inner">=</div>
</div>
</td>
</tr>
</table>
</div>
</body>
</html>
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
<!doctype html> <html> <head> <title>Kalkulator PanduanCode</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" media="screen" href="https://fontlibrary.org/face/segment7" type="text/css"/> <link href="https://fonts.googleapis.com/css?family=Rubik" rel="stylesheet"> <script> function insert(num) { var a = document.form.textview; a.value += num; } function equal() { var a = document.form.textview; var exp = a.value; if (exp) { a.value = eval(exp); } } function clean() { document.form.textview.value = ''; } function back() { var exp = document.form.textview.value; document.form.textview.value = exp.substring(0, exp.length-1); } </script> <style type="text/css"> body { margin: 0; padding: 0; width: 100%; height: 100vh; } .main { width: 400px; height: 600px; position: relative; top: -8.5%; left: -6%; margin: auto; background: #5c5859; padding: 0; border-radius: 20px; box-shadow: 0 5px 50px 0 rgba(0, 0, 0, .5); box-shadow: inset 0 -5px 10px 5px rgba(0, 0, 0, .5); transform: scale(.8); } .textview { width: 90%; height: 90px; position: absolute; right: 0; left: 0; margin: 24px auto 15px auto; font-size: 50px; text-align: right; font-family: 'Segment7Standard'; font-family: 'Rubik', sans-serif; background: #cddecc; color: #6d756b; border: none; padding: 0 5px 0 0; border-radius: 15px; overflow-x: scroll; box-shadow: inset 0 -5px 10px 2px #6b756a, 0 5px 10px 0px #3f423f; /* padding: 5px;*/ } table { position: absolute; /*top: 0; right: 0;*/ bottom: 0; /* left: 0;*/ /* display: flex; justify-content: center; align-items: center;*/ margin: 0 5px 18px 23px; } #clean { background: #ff1900; color: #fff; box-shadow: inset 0 5px 10px 0 #ff1900, inset 0 -5px 10px 3px #2d1f1fba, 0 5px 10px 0px #1e211e; } #clean:active { box-shadow: inset 0 -5px 10px 0 #ff1900, inset 0 5px 10px 3px #2d1f1fba, 0 0px 10px 0px #3f423f00; } #img { width: 80%; height: 80%; } #plus, #first { height: 164px; } #equal, #second { width: 164px; } #second { background: #31e008; color:#fff; box-shadow: inset 0 5px 10px 0 #31e008, inset 0 -5px 10px 3px #2a5a22bf, 0 5px 10px 0px #1e211e; } #second:active { box-shadow: inset 0 -5px 10px 0 #31e008, inset 0 5px 10px 3px #2a5a22bf, 0 0px 10px 0px #3f423f00; } .button { width: 76px; height: 76px; font-size: 50px; font-weight: 900; position: relative; left: 0; right: 0; margin: 4px; border: none; border-radius: 18px; font-family: 'Rubik', sans-serif; background: #f0eeef; color: #3b3b3c; box-shadow: inset 0 5px 10px 0 #fff, inset 0 -5px 10px 3px #847a7aba, 0 5px 10px 0px #1e211e; display: flex; justify-content: center; align-items: center; } .main table tr td .button:active { box-shadow: inset 0 -5px 10px 0 #fff, inset 0 5px 10px 3px #847a7aba, 0 0px 10px 0px #3f423f00; } .inner { height: 100%; width: 100%; position: relative; top: 0; bottom: 0; margin: auto 0 auto 0; /* background: green;*/ padding: 0; text-align: center; display: flex; justify-content: center; align-items: center; } .main table tr td .button .inner:active { transform: translateY(5px) scale(.98); } </style> </head> <body> <div class="main"> <form name="form"> <input class="textview" name="textview" placeholder="0" style="overflow: scroll;" disabled> </form> <table> <tr> <td> <div class="button" id="clean" onclick="clean()"><div class="inner">C</div> </div> </td> <td> <div class="button" onclick="back()"><div class="inner"><img alt="←" id="img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkTHh6_7PIoRxPmCX9nDVBwHItGNxDjgSx6B3NFebJ9hEbhzBXwU2zbzUQgVWyq_nCgvdr-IpsXprIFszf1VQ8ssb9cRKBmNwYgOhRoZ15ffRYiPLCq0QhUlIhrMPzUJlfCSS3-s13bX1HFRCYfa0F4dOMbhNT0KG8N-yVL45BqkzPCcvKmco26iRh/s1600/Clear.png"></div> </div> </td> <td> <div class="button" onclick="insert('/')"><div class="inner">÷</div> </div> </td> <td> <div class="button" onclick="insert('*')"><div class="inner">×</div> </div> </td> </tr> <tr> <td> <div class="button" onclick="insert(7)"><div class="inner">7</div> </div> </td> <td> <div class="button" onclick="insert(8)"><div class="inner">8</div> </div> </td> <td> <div class="button" onclick="insert(9)"><div class="inner">9</div> </div> </td> <td> <div class="button" onclick="insert('-')"><div class="inner">-</div> </div> </td> </tr> <tr> <td> <div class="button" onclick="insert(4)"><div class="inner">4</div> </div> </td> <td> <div class="button" onclick="insert(5)"><div class="inner">5</div> </div> </td> <td> <div class="button" onclick="insert(6)"><div class="inner">6</div> </div> </td> <td rowspan="2" id="plus"> <div id="first" class="button" onclick="insert('+')"><div class="inner">+</div> </div> </td> </tr> <tr> <td> <div class="button" onclick="insert(1)"><div class="inner">1</div> </div> </td> <td> <div class="button" onclick="insert(2)"><div class="inner">2</div> </div> </td> <td> <div class="button" onclick="insert(3)"><div class="inner">3</div> </div> </td> </tr> <tr> <td> <div id="zero" class="button" onclick="insert(0) //zero()"><div class="inner">0</div> </div> </td> <td> <div class="button" onclick="insert('.')"><div class="inner">.</div> </div> </td> <td colspan="2" id="equal"> <div id="second" class="button" onclick="equal()"><div class="inner">=</div> </div> </td> </tr> </table> </div> </body> </html> <style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
9. Klik ikon Save










No comments