JP005 Cara Membuat Website Dengan Google Script
Tekan Tombol Ctrl dan + pada Keyboard secara Bersama-sama
Cara Membuat Website Dengan Google Script
1. Siapkan file yang akan ditampilkan (Contoh : Spreadsheet, GoogleDoc, dsb)
2. Copy Spreadsheets (Klik Disini)
3. Buka Apps Script , Ekstensi - Apps Script

4. Setelah lembar kerja Apps Script terbuka, maka akan terlihat beberapa file .html dan 1 file .gs

Copy Script dibawah ini untuk mengisi setiap file diatas.
Dan perhatikan ada beberapa scrip yang harus di sesuikan.
backend.gs
Copy script dibawah ini pada backend.gs
Penjelasan!
Ganti code DB_ID diatas dengan code Spreadsheets (Perhatikan bagian gambar yang di blok dibawah)

index.html
Copy script dibawah ini pada index.html
vue/index.html
Copy script dibawah ini pada vue/index.html
vue/vuetify.html
Copy script dibawah ini pada vue/vuetify.html
vue/store.html
Copy script dibawah ini pada vue/store.html
vue/router.html
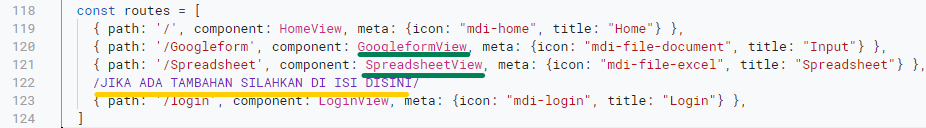
Copy script dibawah ini pada vue/router.html
Penjelasan!
WARNA MERAH : iframe src="url?embedded=true"
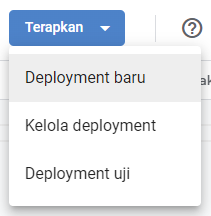
5. Klik tombol Deploy / Terapkan - Deployment baru
Silahkan ubah url yang bergaris bawah dengan link / file yang akan ditampilkan di webiste
Gambar 1.
WARNA HIJAU : Ejaan teks harus sama (perhatikan gambar 1 dan gambar 2)
WARNA BIRU : Apabila ada penambahan menu, copy script di area biru dan di paste di bawahnya.
WARNA KUNING : Apabila ada penambahan menu, setelah langkah WARNA BIRU selesai, maka pada garis kuning dibawah silahkan di isi script seperti diatasnya
Gambar 2.
vue/components.html
Copy script dibawah ini pada vue/components.html
5. Klik tombol Deploy / Terapkan - Deployment baru









No comments